主题设置背景透明度
Hexo+Butterfly主题设置背景透明度
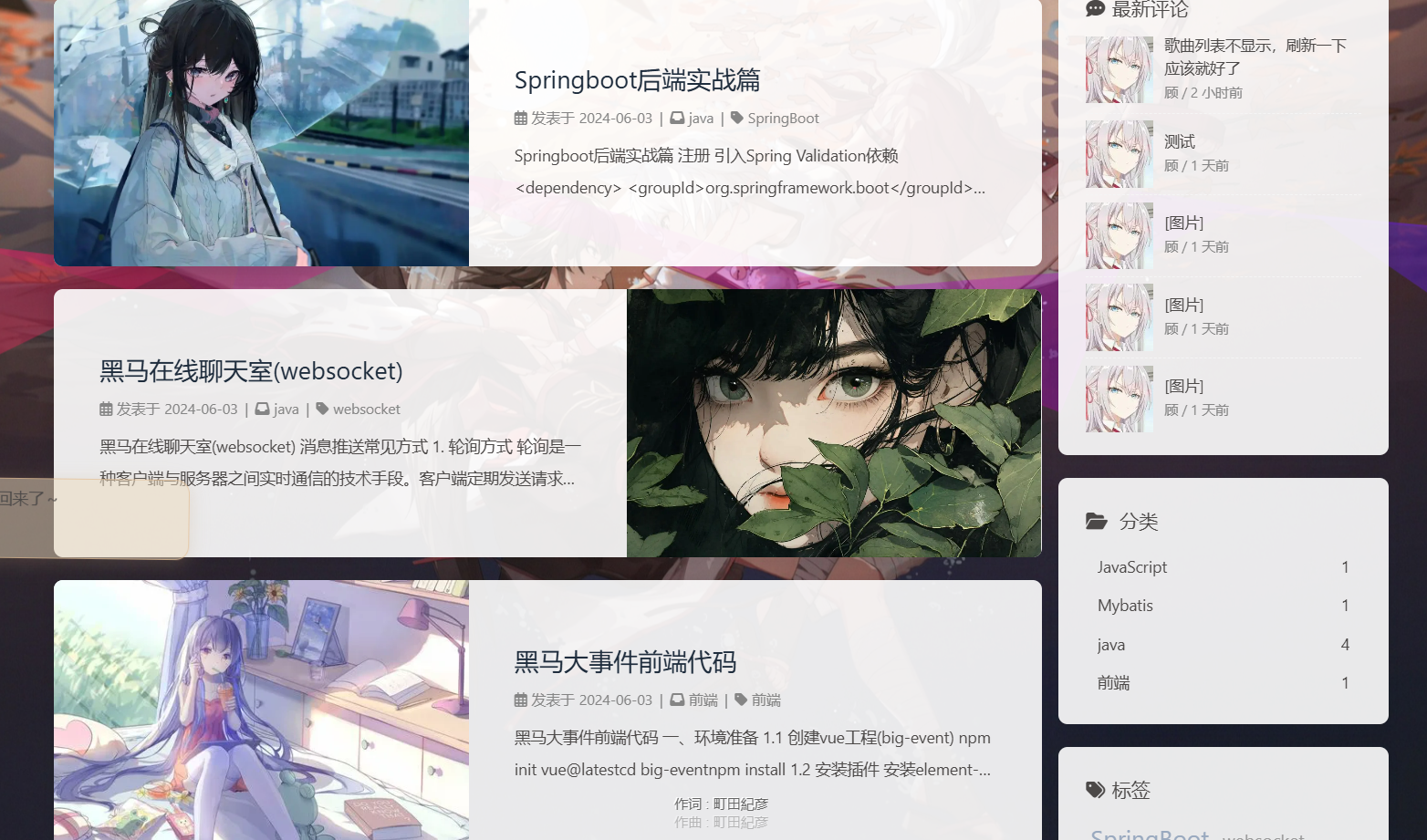
效果展示
当前透明度设置为0.9,所以不是特别明显,可以根据自己博客背景调整参数

新建css文件
引入css改变页面的样式,在主题文件夹下找到css文件夹(\themes\butterfly\source\css),`新建一个transpancy.css文件(文件名可以自取)
/* 文章页背景 */ |
引入css文件
在配置文件__config.butterfly.yml引入css文件,全局检索inject,在以下head位置插入字段
# Inject |
若有需要去除页脚阴影,步骤如下
-
在_config.butterfly.yml配置文件中设置
footer_bg: false -
themes\butterfly\source\css_layout\footer.styl文件中注释
#footer
position: relative
//background-color: $light-blue
background-attachment: scroll
background-position: bottom
background-size: cover
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 青玉案!
评论







